
views
Disabling JavaScript

Go to the website. Go to any website which contains anti-adblockers using the Google Chrome browser.

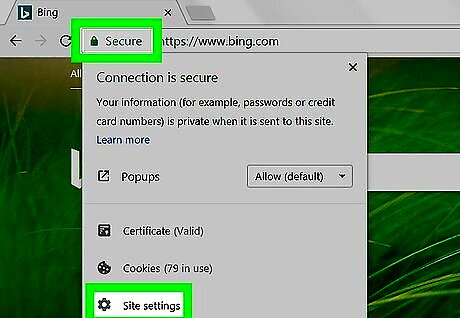
Open "Site Information". Just click the left side of the URL to open it.

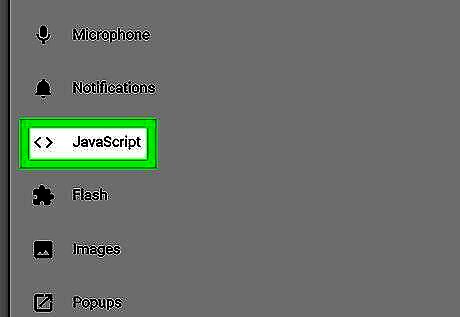
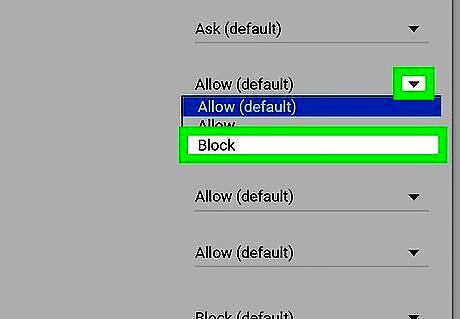
Locate JavaScript in the pop-up menu.

Block JavaScript. Select "Block" from there.

Done. Reload the page to see the effects.
Using Tapermonkey (Chrome Extension)

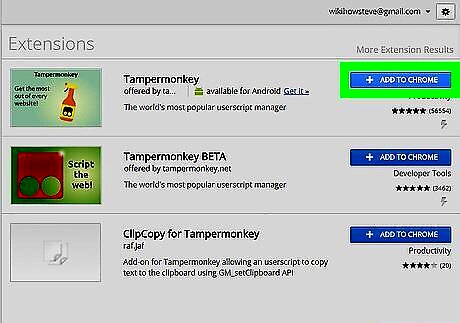
Install a user script manager extension. Go to the Chrome Webstore and download an extension like Tampermonkey.

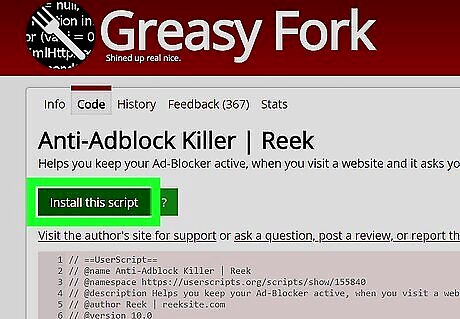
Install a script to block ad-blockers.

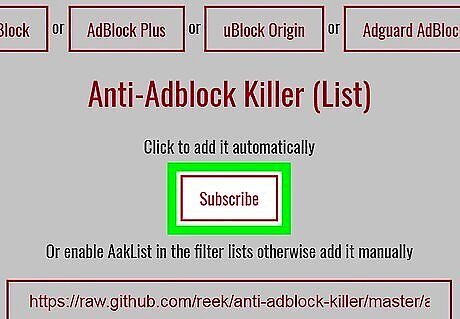
Subscribe to the filter list for the specific adblocker you are using on your browser. To subscribe, visit GitHub. For uBlock Origin, you must enable AakList in Options > 3rd-party-filters and click 'Apply changes'. Supported browsers include Firefox, Chrome, Opera, Safari and Microsoft Edge. Supported adblockers include Adblock, Adblock Plus, uBlock Origin and Adguard AdBlocker.

Re-launch your browser. Re-launch the browser for the changes to take effect. The script will automatically detect the websites that are trying to block your ad-blocker and will bypass them easily.
Manually edit the script using DevTools (Chrome)
This is a method that works only for the one page you wish to see. It will work until the page is reloaded or you exit. This method is perfect if disabling JavaScript did not work, or if you do not want to install third-party software.

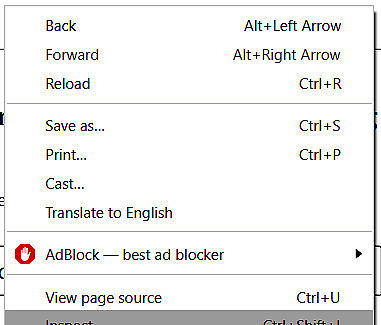
Right-click anywhere on the blocked page. In the drop-down menu, select 'Inspect'.Inspect_small.png

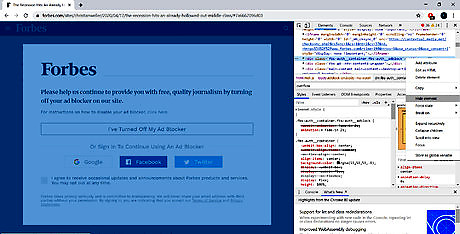
Find the HTML

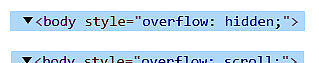
Enable scrolling (if necessary). To enable the scrolling on a webpage that disables it with an anti-AdBlocker, find the HTML element containing "Overflow : hidden" at the top of the list. You may need to click on the downward arrow next to the
tag. Then, replace "hidden" by "scroll".Noscroll scroll.png
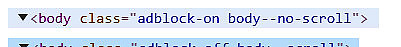
Can't find the "overflow"? If you cannot find the "Overflow" element, try to find something that contains "scrolling:off" or "no-scroll" somewhere at the top of the script and replace it with something the positive alternative. On this webpage, for example, this modification was needed:




















Comments
0 comment