
views
Setting Up a Newsletter

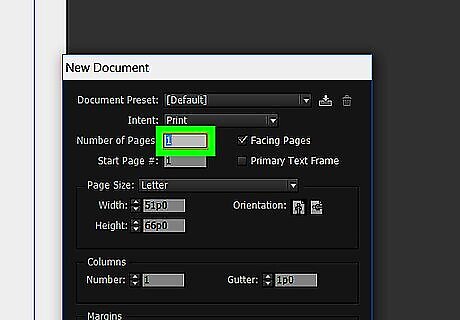
Create a new file in Adobe InDesign. To do so, double-click on the pink app with the letters "Id," click on File in the menu bar, click on New, and click on Document.... A dialog box will open.

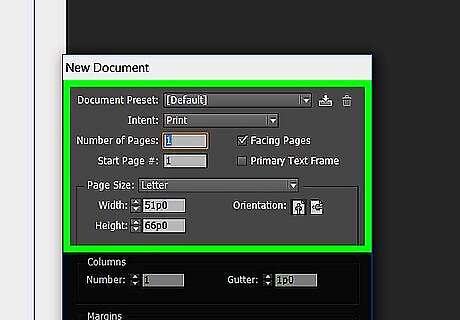
Select a publishing type. To do so, click on the "Intent:" drop-down menu and choose from: Print to create a printed newsletter; Web to create a newsletter that will be published on a website; or Digital Publishing to create a newsletter that will be electronically delivered to a device.

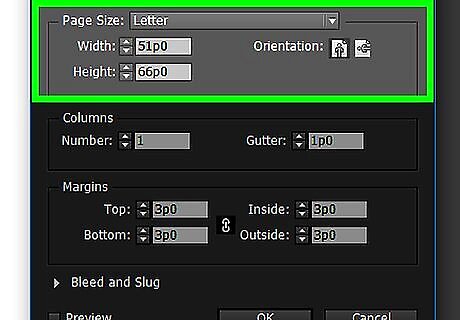
Select a size for the pages of your newsletter. Use the "Page Size:" drop-down to do so. Use this drop-down to select the target screen-size for digitally-published newsletters. Many print newsletters have standard, letter-sized pages.

Set the length of your newsletter in the "Number of Pages:" field. If you're creating a print newsletter that you intend to fold, and it's not already checked, check "Facing Pages."

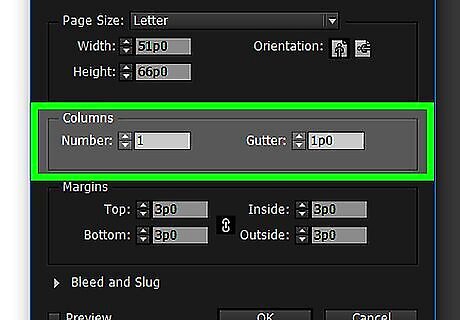
Set the number of columns on each page. To do so, click on the small arrows next to the "Number:" field in the "Columns" section to increase or decrease the number. The value in the "Gutter:" field is the amount space between columns. Newsletters appear neater and more legible if the text is broken into columns. Two or three columns are common on a letter-sized newsletter.

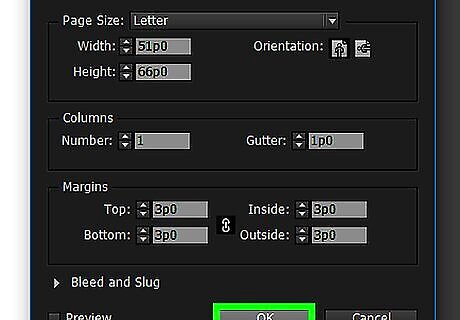
Click on OK.
Creating a Masthead

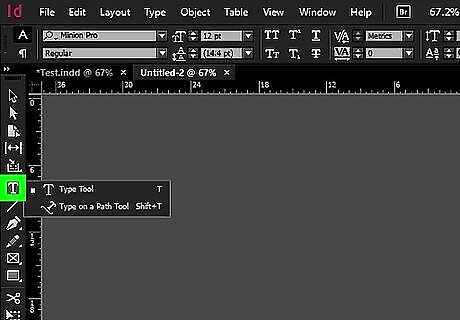
Click on the Type Tool. It's the T in the tool menu on the left side of the window.

Click and drag to create a text field. Start in the upper-left corner of the left column, drag the pointer to the upper-right corner of the right column, then drag downward until the text field is the size of the masthead you'd like.

Release the click.

Click in the text field.

Type the name of the newsletter. Add any additional information that you'd like, such as date, volume, or issue number.

Make adjustments to the text. To do so, highlight the text you want to adjust with the cursor and use the tools at the top of the window: Use the drop-down menus on the left side of the toolbar to change the font and/or text style. Click in the field with the big and small "T"s, next to the font name, to adjust the size of the text. Use the alignment buttons (eight icons made up of horizontal lines) on the right side of the toolbar to: Center the text; align it to the left side of the text box; align it to the right side; or justify the text so it's distributed across the text box and aligned to both sides.
Adding Body Text

Click on the Type Tool. It's the T in the tool menu on the left side of the window.

Click and drag to create a text field. Start in the upper-left of a column, below the masthead, drag the pointer to the lower-right corner of the column so that the text box is the same length and width of the column. The masthead will typically only be on the front page.

Release the click.

Click in the text field.

Type or paste the text of the article in the text box.

Make adjustments to the text. To do so, highlight the text with the cursor and use the tools at the top of the window: Use the drop-down menus on the left side of the toolbar to change the font and/or text style. Headlines above articles are often bold or italic and sometimes use a different font from the main text of an article. It is usually recommended to use a sans-serif font. Arial, Helvetica, or Open Sans are popular choices for digital newsletters. If you still prefer a serif font, Georgia or Lora are specially designed for screens and are easier to read. Click in the field with the big and small "T"s, next to the font name, to adjust the size of the text. Pick a font size and keep it consistent throughout your newsletter. Body text is usually 10- or 12-point type. Headings and subheadings are typically larger, 15-18 points. Use the alignment buttons (eight icons made up of horizontal lines) on the right side of the toolbar to align the text. Body text in columns is usually aligned left or justified. Headlines are typically aligned left, centered, or justified.
Adding Images

Click on the Selection Tool. It's the black pointer at the top of the tool menu on the left side of the screen.

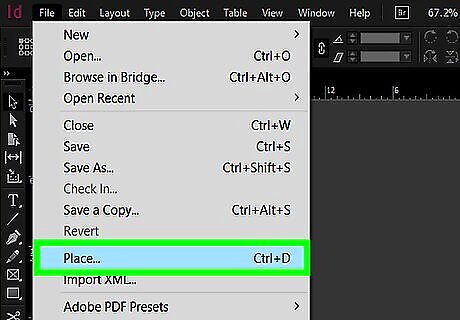
Click on File in the menu bar, then Place….

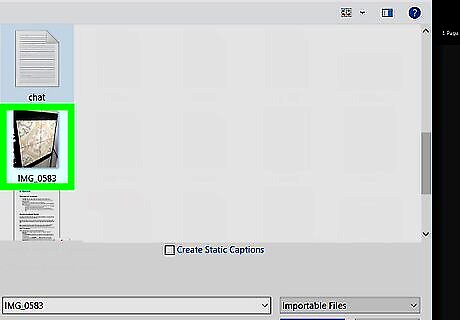
Select the image you want to add and click on Open.

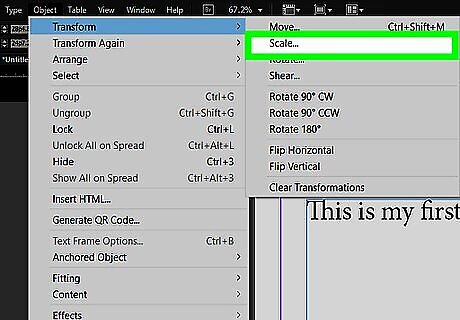
Click on and drag the image to position it in the newsletter. To change the size of the image, click on Object in the menu bar, then click on Transform and Scale.... Enter the percentage by which you'd like to shrink or enlarge the image and click on OK.

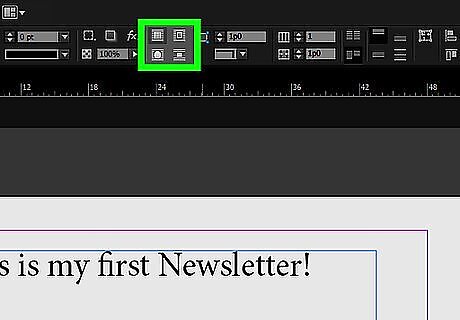
Wrap text around the image. To align newsletter text around the image, click on the image and click on a "text wrap" button (four icons of horizontal lines around an object) toward the right side of the toolbar at the top of the window. To wrap text around a rectangular image, click on the button that has a square in the middle, which is surrounded, but not overlapped, by horizontal lines. To wrap text around an irregularly-shaped image, click on the button that has a circle in the middle, which is surrounded, but not overlapped, by horizontal lines. To have the text stop above and continue below the image, without wrapping along the sides, click on the button with a rectangle in the center and horizontal lines above and below it.




















Comments
0 comment